Tips to Choose a Stunning Website Color Scheme by WordStream
When it comes to your website, you need to give your customers a terrific experience to get them hooked on your brand.
Imagine you launch the perfect website for your business. Everything is flawless—the layout, the performance, the navigation, the copy. It all creates the dream experience for your users, and people rave over it.
Well, you'll only be able to make that happen if you choose the right website color scheme, and I'll show you exactly how to do that—even if you have no experience in design.
Color plays an integral role in how we perceive the world. Consequently, it can radically affect how we perceive a website. But when it comes to website design, color scheme often takes a backseat. In this article, I'm going to share six important tips you can use to create a stunning website color scheme:
- Get to know color psychology basics
- Acquaint yourself with color theory
- Think about mixing color combinations
- Keep it simple
- Contrast your colors
- Integrate your branding
Whether you have a working knowledge of color theory or aren't quite sure of the difference between primary and secondary colors, these tips will help you select the ideal color scheme when building your website. Let's get started!
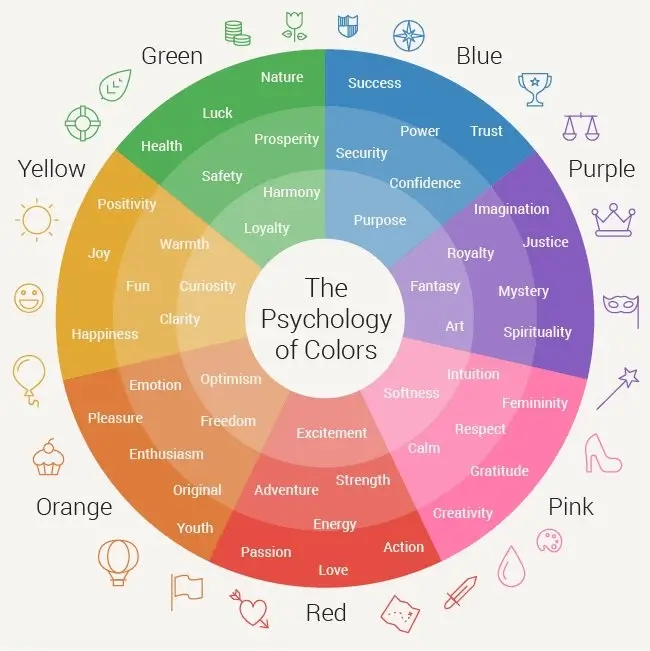
The role of color psychology in marketing is an important one. Going over all the details would take way too long, so here are the most important basics you need to know.
Color associations are powerful. We develop them when we're infants, and they usually stay with us for life. These associations are instinctive and often subconscious.
Many of these associations are fairly universal. For example, everyone learns to associate green with leaves and nature and yellow with the sun.
However, some are cultural. One study found that Americans associate envy with black, green, and red, while Russians thought black, purple, and yellow were the envious colors.
Acquaint yourself with color theory
In a nutshell, color theory is the science of how color works. The longer version isn't as easy to explain—there are entire college courses for it! But there are a few simple concepts that you can pick up to enrich your understanding of color for your website design.
First, you need to understand primary, secondary, and tertiary colors.
Primary colors are colors that cannot be made by mixing any other two colors. There are three primary colors: red, yellow, and blue.
Secondary colors are created by mixing two primary colors. For instance, when you mix blue and yellow (two primary colors), you get green (a secondary color).
Tertiary colors are created by mixing a primary color and a secondary color that are next to each other on the color wheel. These create compound colors; for example, mixing blue (primary) and violet (secondary) creates blue-violet (tertiary).
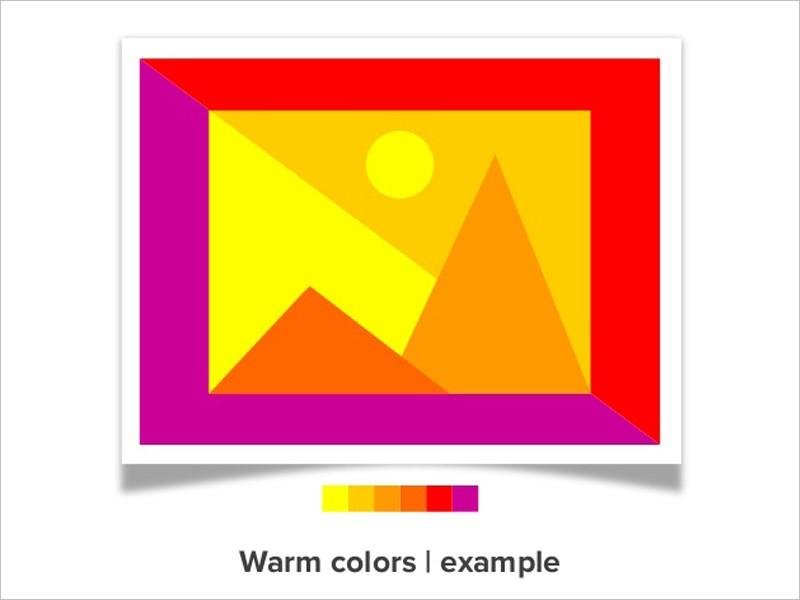
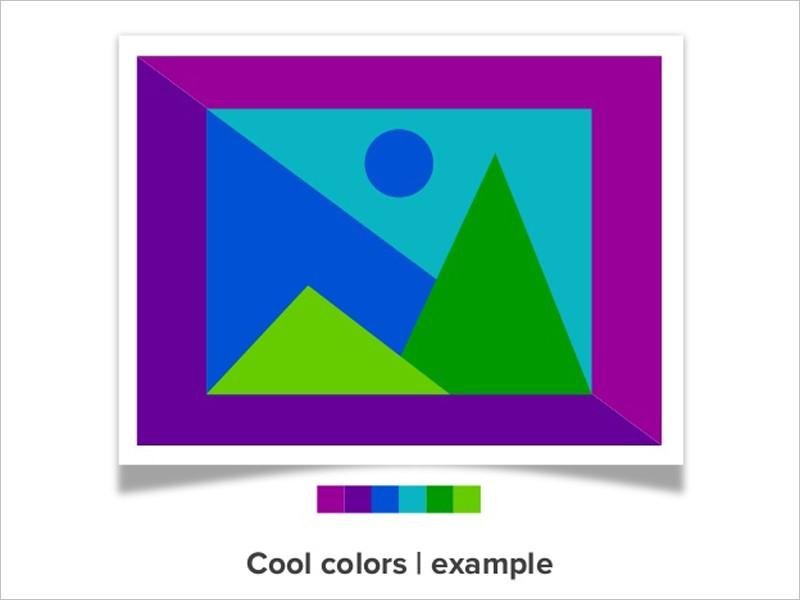
Second, let's talk about warm and cool colors.
You probably already have an idea of what warm and cool colors are. Reds, oranges, and yellows are classified as warm, while blues, greens, and violets are cool.
Think about mixing color combinations
Your goal is to select a color scheme for your website design. What does that mean? Well, you're looking for a good combination of colors. Depending on how many colors you end up working with, your color scheme might involve multiple color combinations.
When thinking about color combinations for your website, understanding these color nuances is critical. You need to know why certain colors work together and how you can modify colors to better suit your scheme.
Color theory is great at telling us what colors work well together. So when it comes to selecting the colors for your palette, there are a few more advanced aspects of color theory that can help you decide which colors will be best for you.
Earlier, I mentioned how colors are combined to create new colors, but we also need to look at how to combine different colors.
There are five main color combinations: complementary, split complementary, triads and tetradic, analogous, and monochromatic.
- Complementary colors sit across from one another on the color wheel. A complementary color combination will be composed of one warm color and a cool color. Red and green is one popular complementary pair.
- Split complementary colors are made up of a base color and two colors that are adjacent to the complement of the base color.
- Triads and tetradic colors have similar relationships. Triads use colors that are evenly spaced on the color wheel (like red, blue, and yellow). Tetradic colors are four colors comprised of two pairs of complementary colors (like red, green, blue, and orange).
- Analogous colors sit next to each other on the color wheel. As a result, analogous colors are extremely similar, like green and yellow-green.
- Finally, monochromatic colors are simply variations of the same color. This is accomplished by using tints, shades, and tones.
Think of these color combinations as your tools. Since these combinations all work, you won't have to worry that your colors don't match.
Now that you know the exact combinations you can employ, you can think about how to use those together to create a powerful, engaging color scheme.
This might seem like it could get complicated, but it shouldn't. Instead, when choosing your color scheme, think about simplicity. A really complicated, busy color scheme often confuses the eye.
Keeping things simple has two big benefits.
Perhaps the biggest benefit is that simplicity can effortlessly tie together a color scheme. If you have just a few colors at work, everything will look unified. (Well, at least if you've used one of the color combinations mentioned above.)
Another benefit is that viewers don't have to work hard to process what's going on. That's one of the hallmarks of a great website. If you go overboard on the color, your users will be more confused.
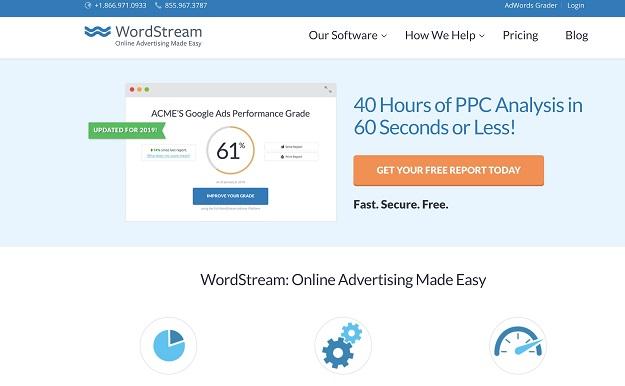
WordStream's color scheme is a great example. The homepage uses just three colors: blue, orange, and a splash of green.
It's a simple color scheme, but it's incredibly effective because of that simplicity. It goes to show that flashier isn't always better.
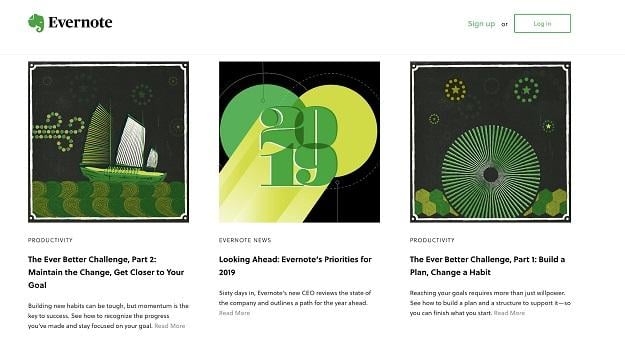
Evernote's blog is another great example:
The blog design is built around the color green, which is Evernote's main brand color. There are some fantastic touches here—the image, login button, and even hyperlinks are all green.
Yellow shows up a lot, making this color scheme analogous.
Integrate your branding
Finally, consider how your branding will play into your color scheme. Chances are your brand already has certain colors associated with it. If that's the case, you can use your existing color palette to help create your website color scheme.
However, you may need to tweak your brand colors. If one of the colors you've chosen has a negative meaning, you might want to choose a different color.
That's the key here—think about the color associations that people have with the colors you've chosen. Are these associations consistent with the values that you've built your brand on?
It's helpful to see what other brands have done, too. Here's an example from Medium:

What is Website consistency and why is important ? - Blog

10 graphic design tips for small businesses by Jotforms - Blog

7 Habits of a Highly Effective Landing Page by Hubspot - Blog
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.