One page Website Examples for Site Design Inspiration by Fitssmallbusiness
A one-page website, also referred to as a single-page website or a one-page scroll website, is (as the name indicates) a website containing all its main content on a single page. One-page websites are best known for the conciseness of their content and a sense of cohesiveness throughout the website as you scroll through.
With that in mind, one-page websites are best for:
- Creatives or agencies that want to showcase a portfolio
- Businesses targeting one specific audience
- Small businesses that don't require a lot of content on their website
- Companies introducing a single product or limited series product line
- Event-based businesses or organizations, like conferences and trade shows
- Individuals or small businesses with website budgets that need to start small
- Companies with one main call to action
The Visual Team
One-page website from the Visual Team (Source: The Visual Team)
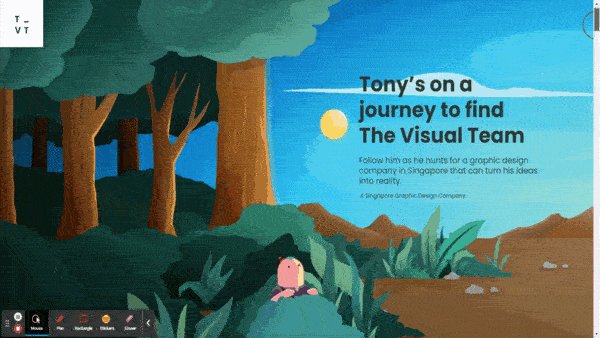
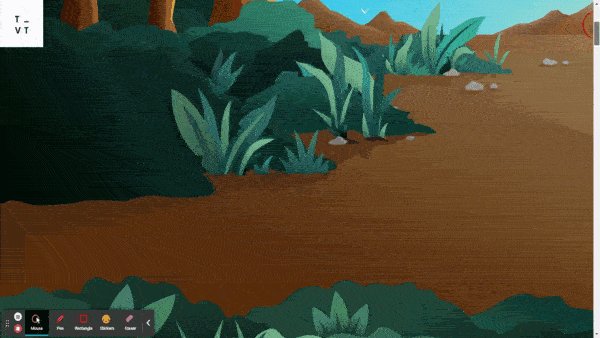
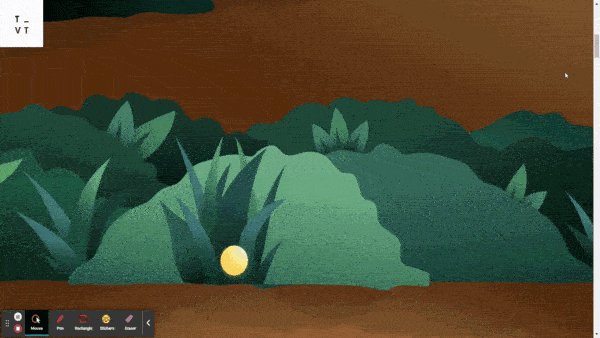
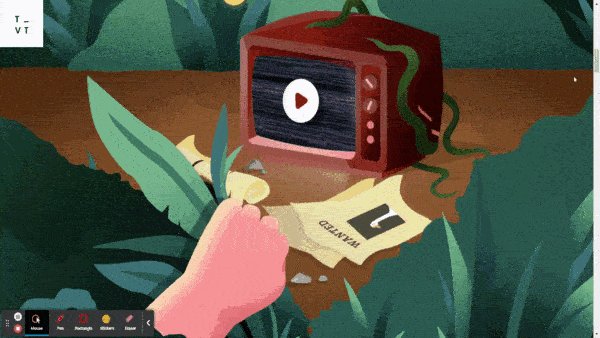
The first of our examples is an extraordinary one-page website from The Visual Team, a graphic and animation design company based in Singapore. What made this example grab the #1 position in our list is how the entire website tells a story.
As you scroll down, you see how the elements progress as viewers bear witness to an adventure. At the same time, certain design elements of the story reflect the brand's information. The Visual Team's landing page uses Elementor, which is one of the best WordPress website builders worldwide.
KamiKademi
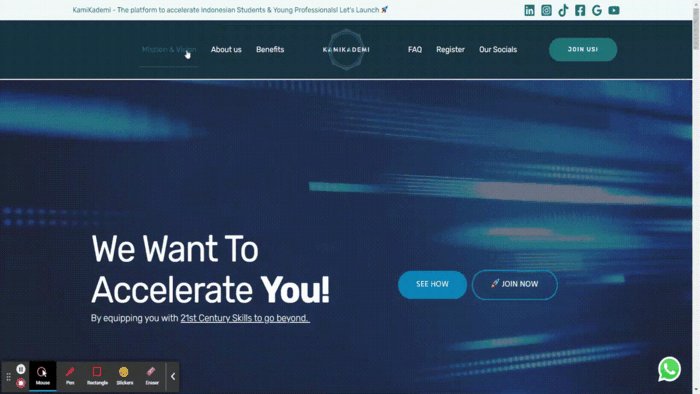
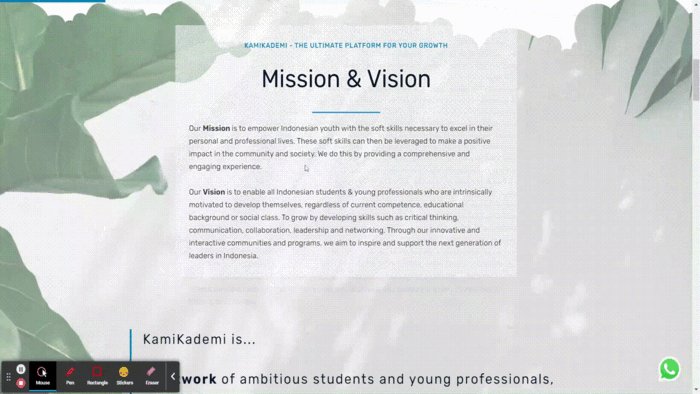
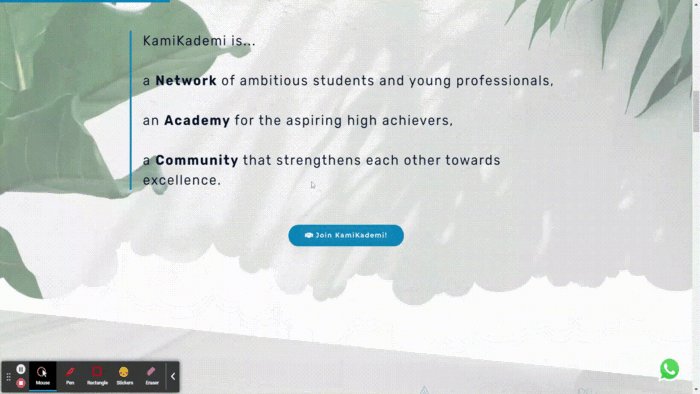
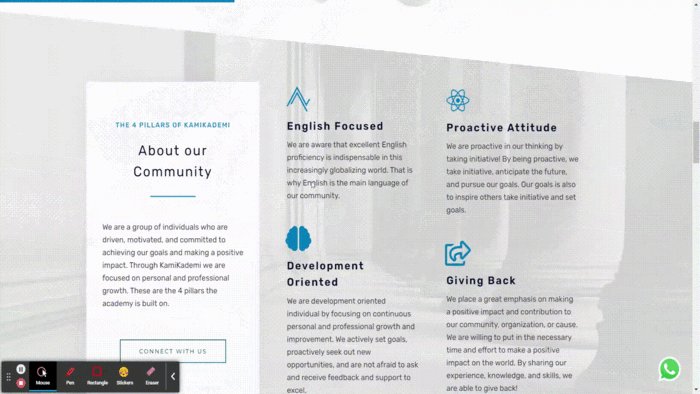
Scroll through KamiKademi's one-page website (Source: KamiKademi)
KamiKademi is an excellent example of a one-page website that provides comprehensive information about its site. It is an academic and professional platform packed with details, like what they provide for their community, their pillars and values, and who they're best for. They use a top menu to help visitors navigate through the site easier.
Wix's extensive editing capabilities and a slew of native tools and premade content blocks are ideal for building single-page websites with a lot of content.
All-N-1 House of Beauty
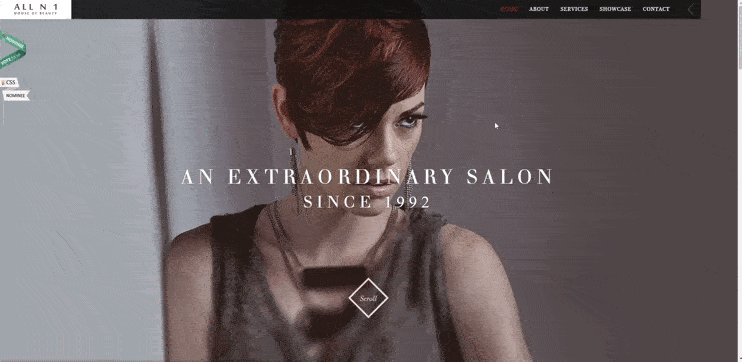
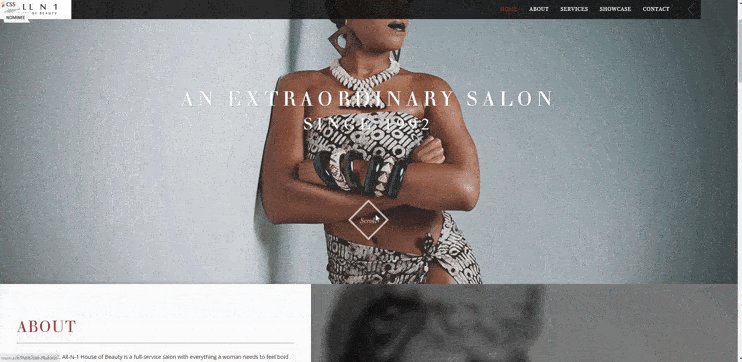
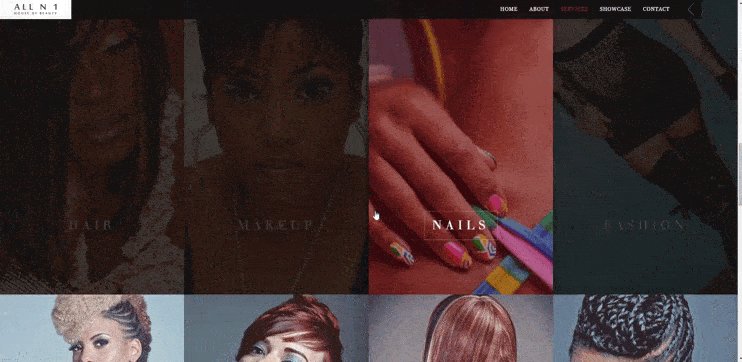
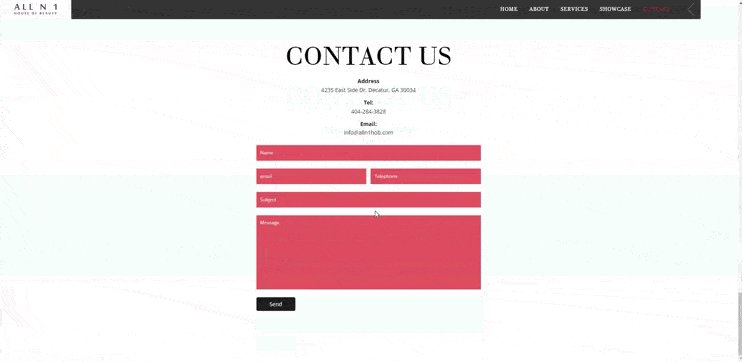
Elegant one-page website examples from All-N-1 House of Beauty (Source: All-N-1 House of Beauty)
Like Always Creative, All-N-1 House of Beauty uses a custom WordPress theme to create a single-page website that's easy to navigate. A "Scroll" button on the landing page tells visitors to scroll down to get the information they want. Site visitors can click on the button to scroll or click on the buttons in the menu bar above.
In case you want to build a one-page website with built-in appointment booking, we recommend GoDaddy's site builder. You can build an ad-free site on your own domain for as little as $9.99 per month, and starting with GoDaddy's free version, you get a reliable built-in booking system for your clients
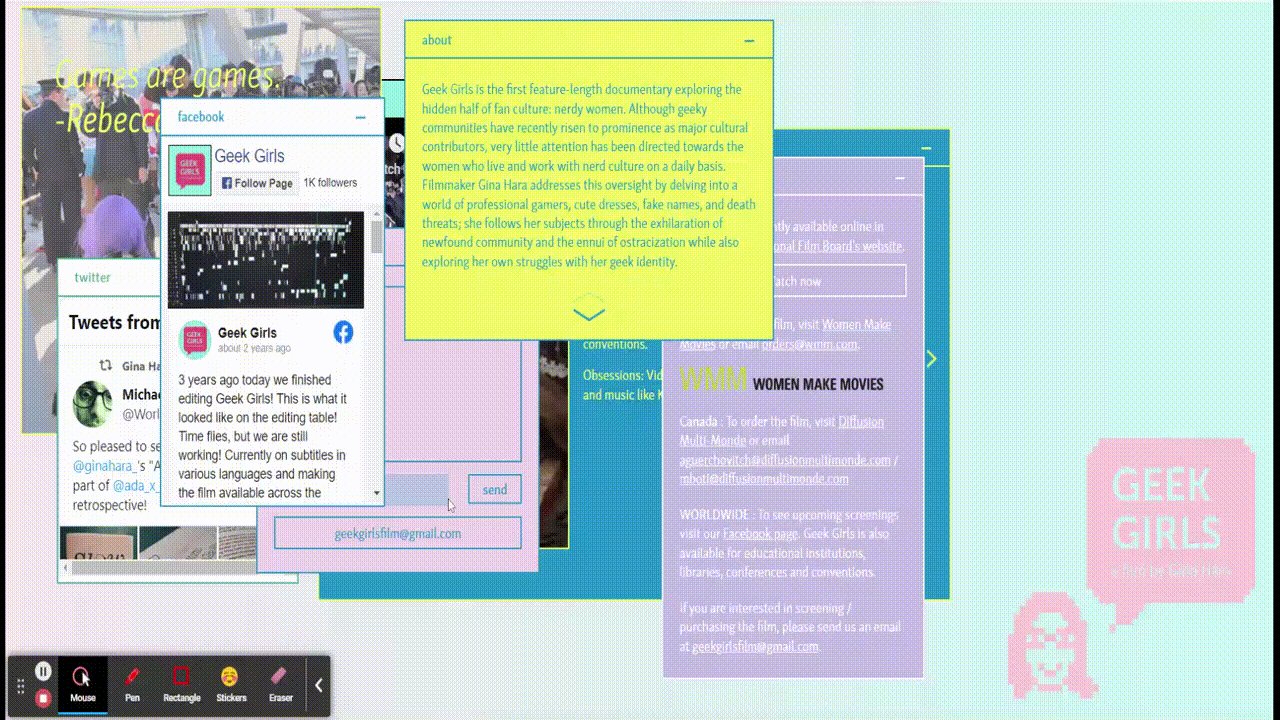
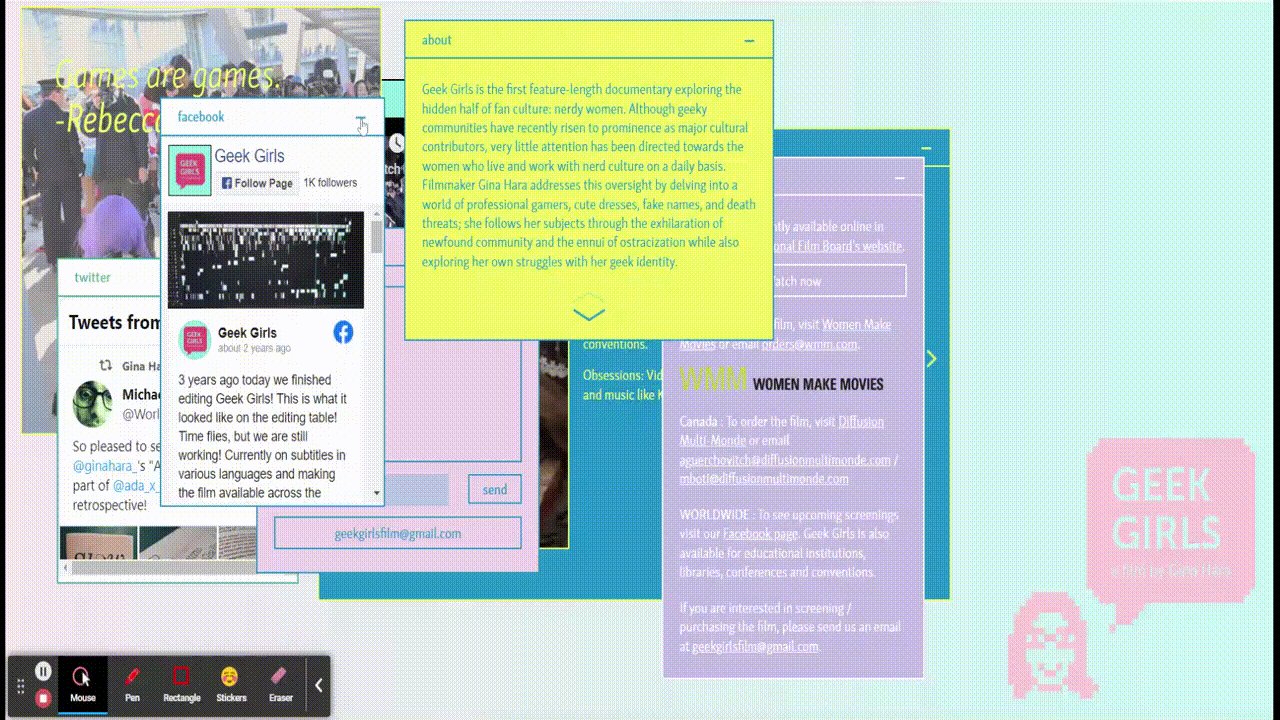
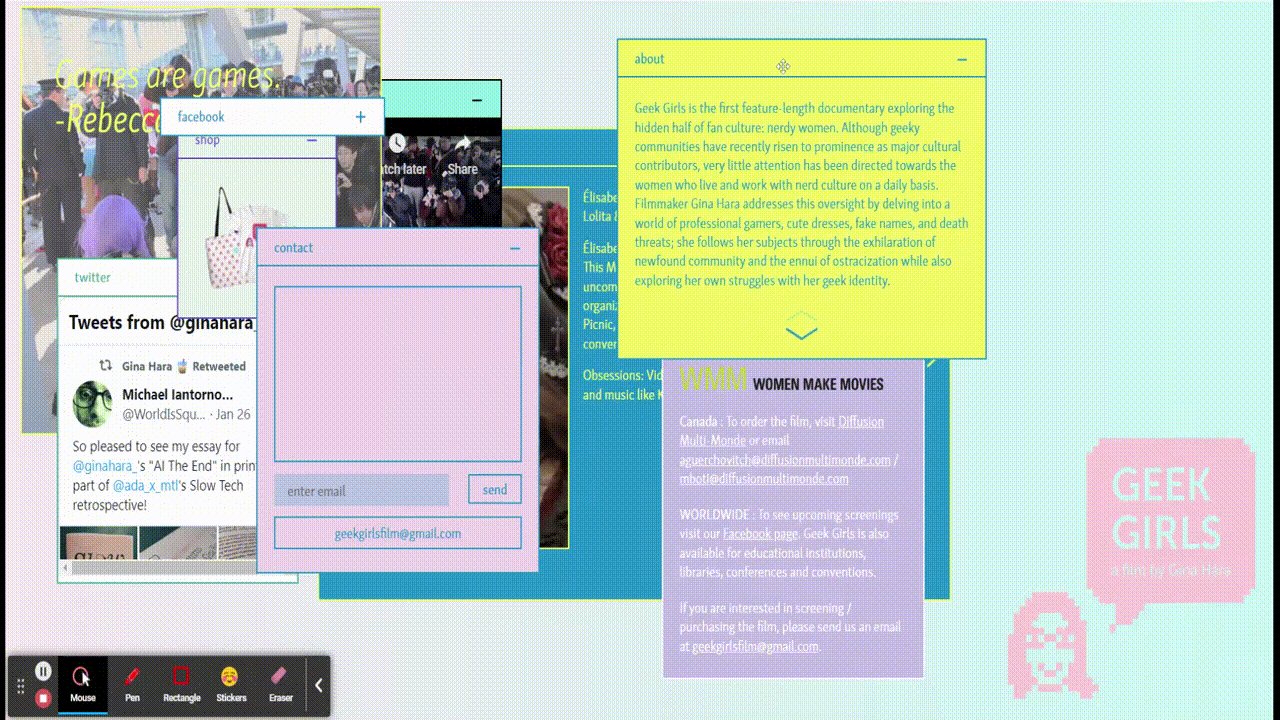
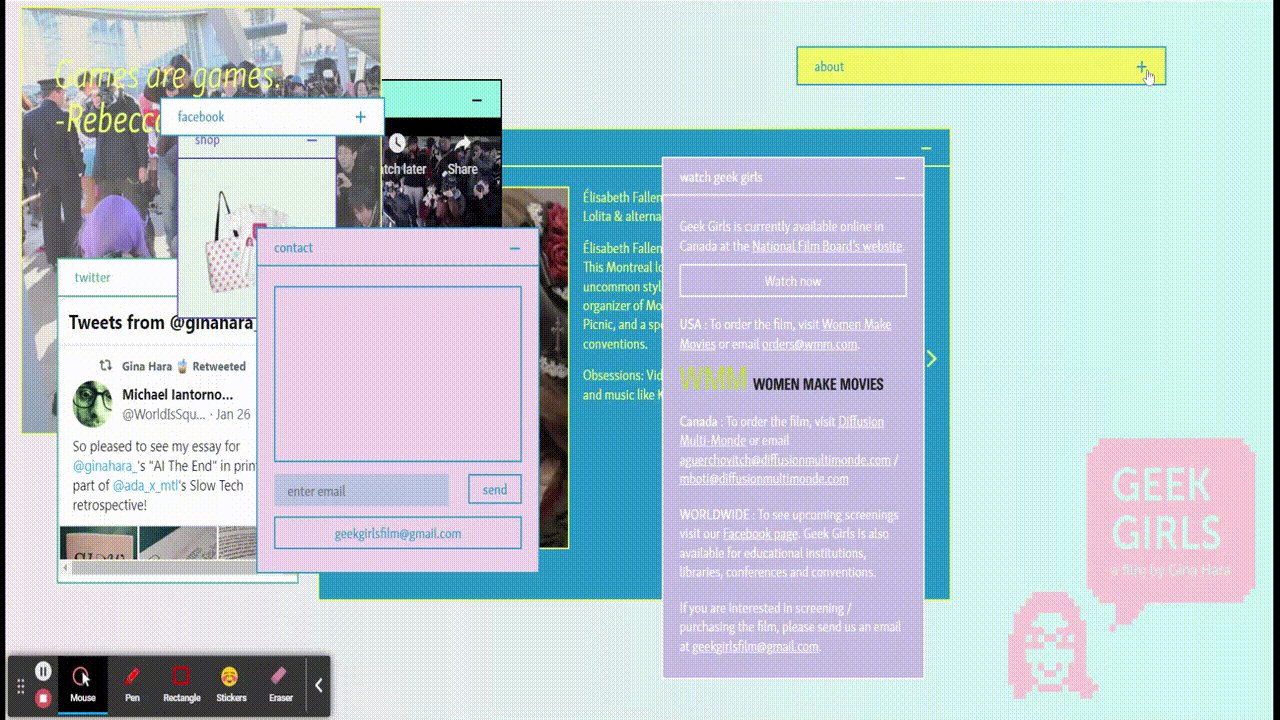
Geek Girls
Modern and cool single-page website by Geek Girls (Source: Geek Girls)
A completely unique take on one-page websites is the Geek Girls page. Instead of strolling through their site, you can view the information through simulated pop-up windows. You can move the windows or minimize them to find more information underneath. This is a good way to pique your site visitors' interest, keep them engaged, and leave them with a good and lasting impression.
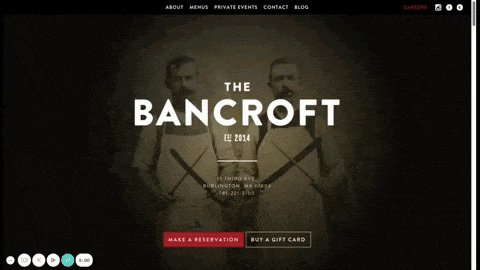
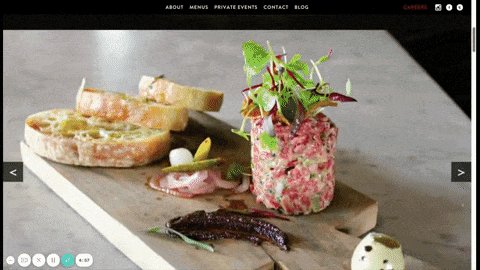
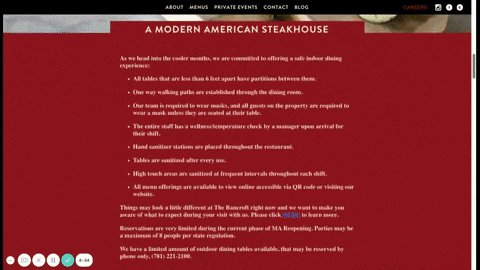
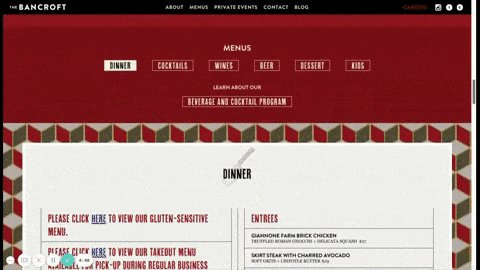
The Bancroft
Restaurant one-page website (Source: Bancroft)
Bancroft's one-page website example illustrates how a restaurant with multiple menus can seamlessly use a single page, rather than multiple pages, to display its array of offerings. It achieves this by including links on its single page so readers can view other menus on the same page. Also, like Always Creative and All-N-1, notice how it uses a slider gallery to include more images without the site appearing crowded.
The Bancroft is created using WordPress with the WooCommerce plugin for ecommerce sites.
Hardwicke Knight
Portfolio single-page website by Hardwicke Knight (Source: Hardwicke Knight)
Hardwicke Knight is a stunning photography portfolio that uses the website to showcase their work and story. What makes Hardwicke Knight one of the best single-page website examples is the way he curated the site's photos. It doesn't show as many images one usually might find in a portfolio, but all of the images fall under the same theme. This gives a vintage and classic feel to the entire website.
To create a website similar to Hardwicke Knight, use a trusted content management system like Squarespace, and carefully choose the photos to create a particular mood for your site.
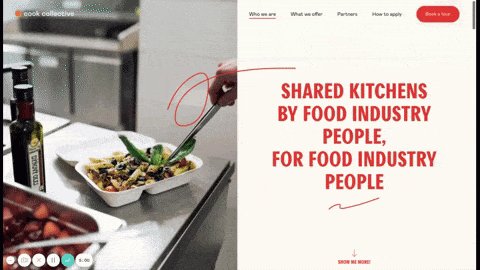
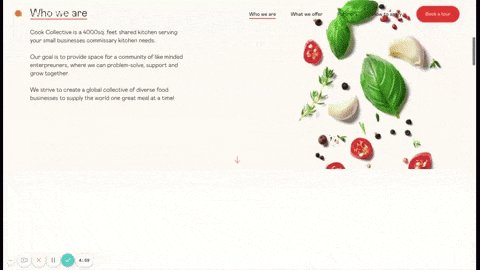
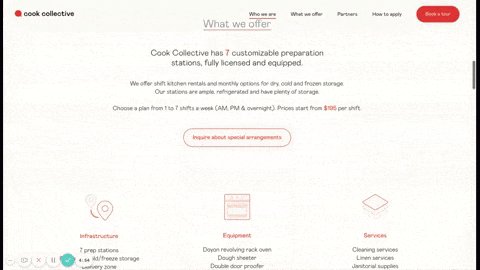
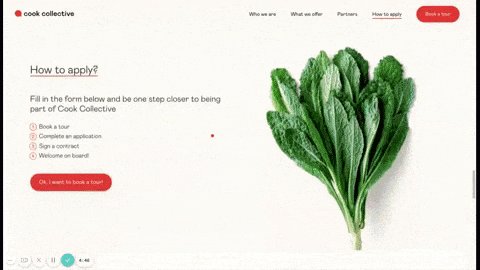
Cook Collective
Food industry single-page website by Cook Collective
(Source: Cook Collective)
Cook Collective is a startup that offers shared commercial kitchen spaces. The uncluttered yet informative one-page website shows the information in an organized way.
The page starts with what Cook Collective is all about, ending with a contact form for interested site visitors to get more information or request to book a tour. It also includes a CTA button in the top navigation, which directs readers to the contact form at the bottom of the page.
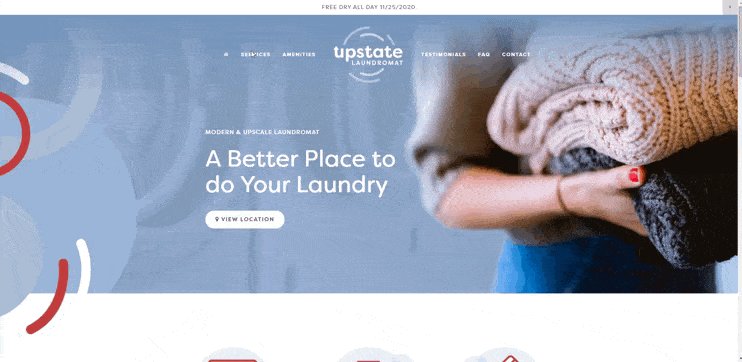
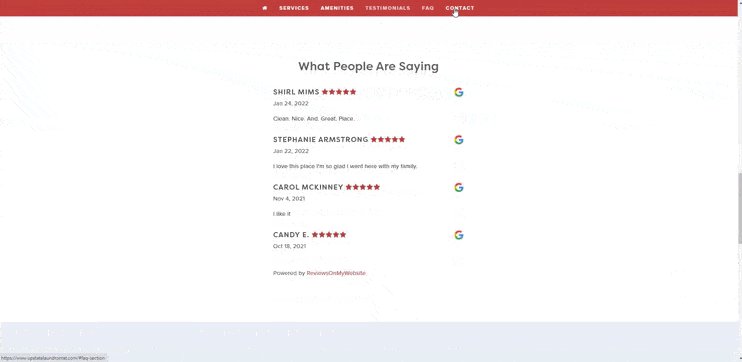
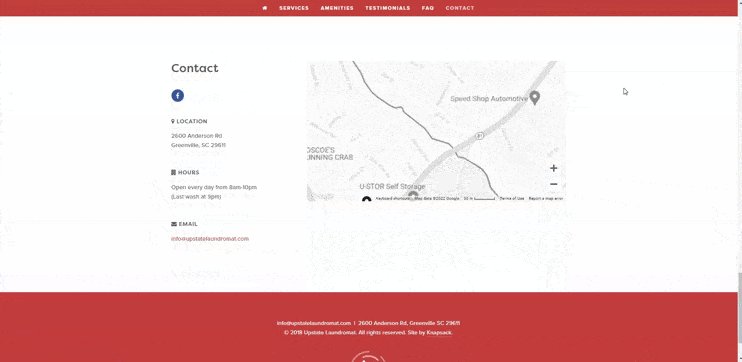
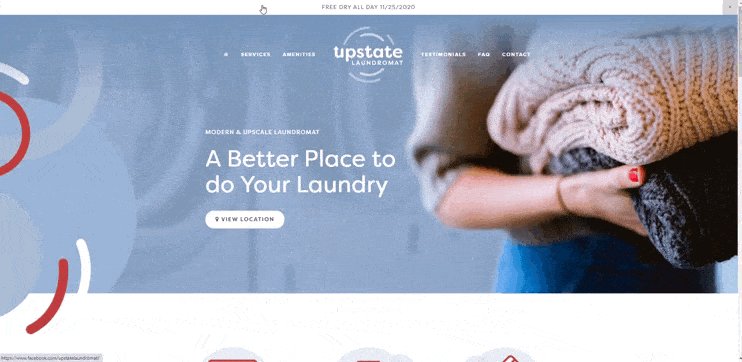
Upstate Laundromat
Laundromat one-page website design by Upstate Laundromat (Source: Upstate Laundromat)
Upstate Laundromat easily lets you see where you can do your laundry by providing a CTA button on the banner. This banner instantly directs you to the map down below. The rest of the one-page website is immaculate. It tells the reader the services they can expect from the company and even adds some FAQs and customer testimonials to make everything more legitimate.
The example above uses white space, slate blue, and bold red accents to catch the attention of site visitors. To help you pick the best colors for your website, check out our list of the best website color palettes.
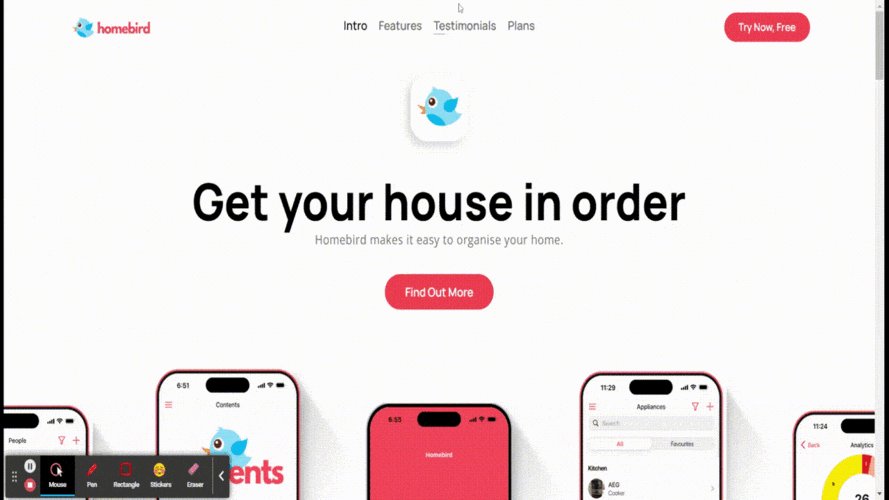
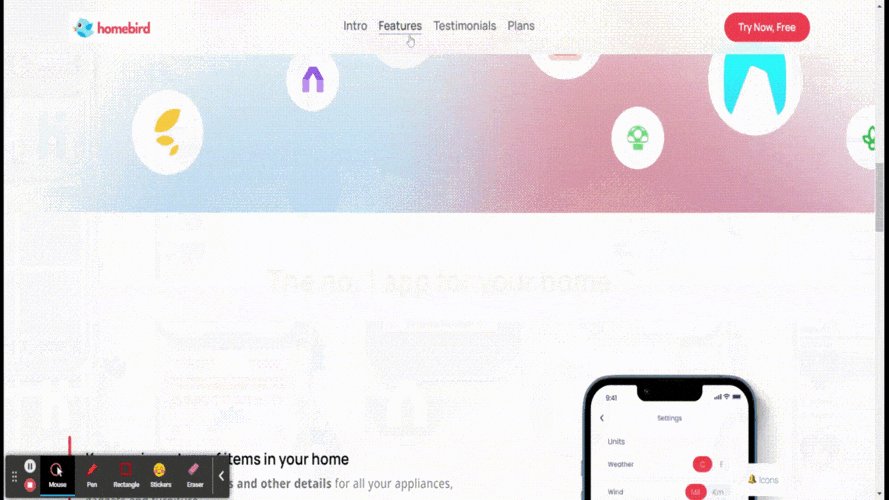
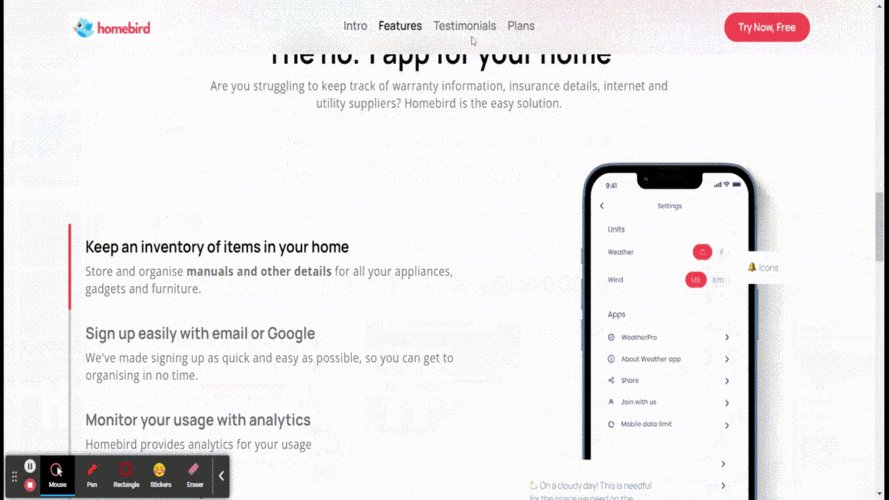
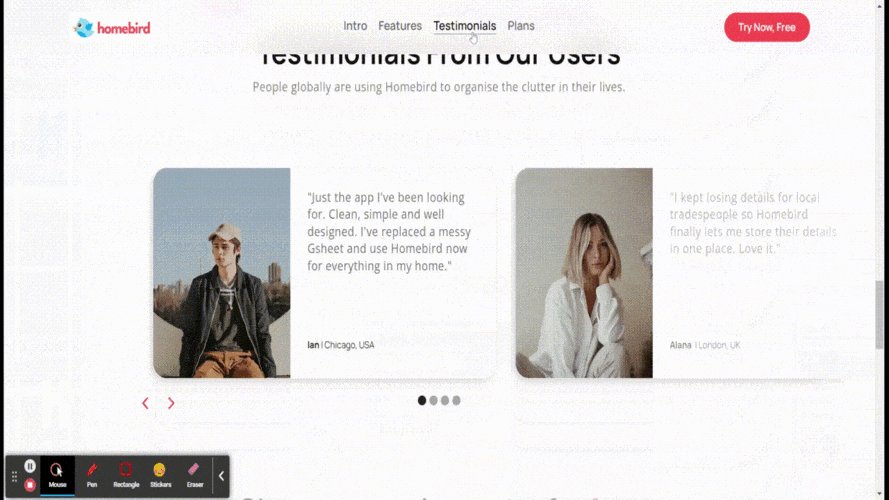
Homebird
Homebird, a home organization app, uses the Denver – App Website Template from Webflow. It is a clean, bright-color, and mobile-friendly website with unique interactive animations that keep site visitors engaged. To create an equally striking one-page website design, you can use a monocentric color scheme focusing on one bold color. Use neutral or muted colors to accentuate this design for a sleek and visually appealing interface.
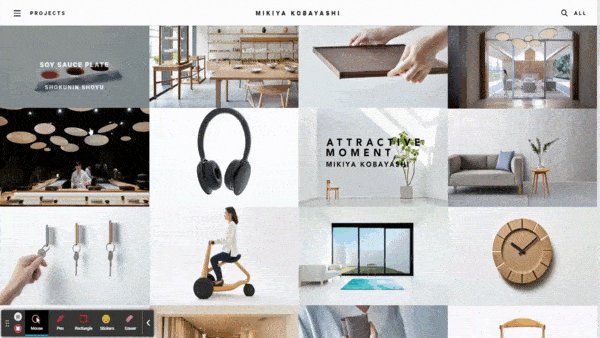
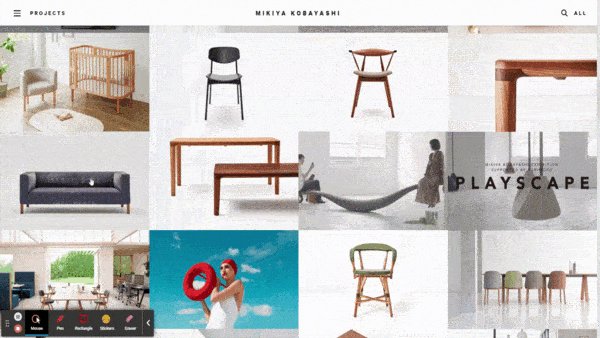
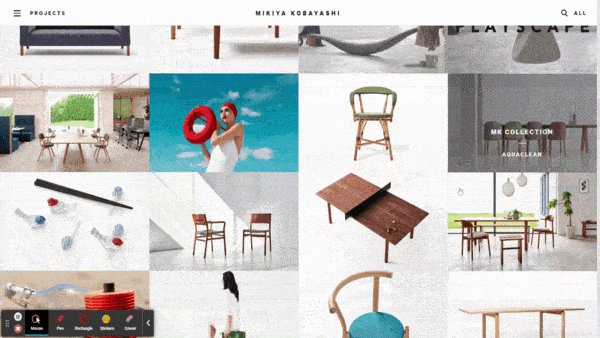
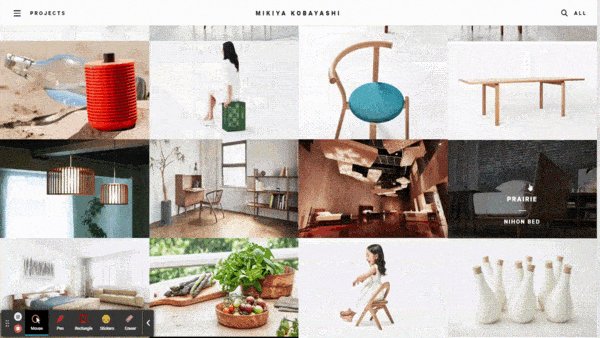
Mikiya Kobayashi
Project-based single-page website by Mikiya Kobayashi (Source: Mikiya Kobayashi)
An elegant one-page website example is Mikiya Kobayashi's studio website. Although no template is available for this web design, it is an excellent example of how to showcase a product or design portfolio. Highlight your work by project and incorporate short descriptions for each when the mouse hovers over their icons. This will make your overall website cleaner without overwhelming viewers with text immediately.
Source: fitsmallbusiness
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.